CSS Recovery & Sprite Sheet Magnifier

I had planned to add this feature since the first draft for the CSS Sprite Upload feature unfortunately, I released the feature before it was complete in terms of usability. Today, I finally got enough time to handle this task, let me introduce the Sprite Image Magnifier! This feature will help you make more precise area selection when in CSS sprite recovery mode.
I recorded a small screencast tutorial showing the overall process of recovering CSS code from an existing image sprite sheet.
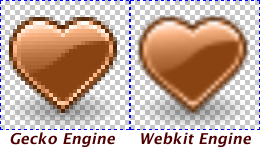
There is a catch for Webkit engine users, Webkit (Chrome / Safari) will apply an antialias filter on zoomed images. Thus making it a bit more difficult to make precise selection. However it’s still better than no magnifier / zoom at all I guess.

I’d like to particulary thank François Zaninotto who, by reminding me about this feature, given me the sufficient motivation to accomplish it.
Hi reddit, your feedback either positive or negative will be gladly welcomed.
This comment was originally posted on Reddit