I had planned to add this feature since the first draft for the CSS Sprite Upload feature unfortunately, I released the feature before it was complete in terms of usability. Today, I finally got enough time to handle this task, let me introduce the Sprite Image Magnifier! This feature will help you make more precise area selection when in CSS sprite recovery mode.
I recorded a small screencast tutorial showing the overall process of recovering CSS code from an existing image sprite sheet.
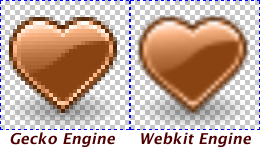
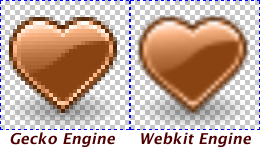
There is a catch for Webkit engine users, Webkit (Chrome / Safari) will apply an antialias filter on zoomed images. Thus making it a bit more difficult to make precise selection. However it’s still better than no magnifier / zoom at all I guess.

I’d like to particulary thank François Zaninotto who, by reminding me about this feature, given me the sufficient motivation to accomplish it.
Got to the CSS Sprite Recovery Tool

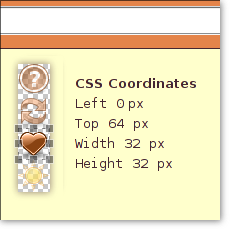
You now can upload an existing sprite image file from your computer or from an URL and then select areas on it to generate the corresponding CSS code.
Basicaly, you will be able to easily recover any CSS background-position coordinates from an existing sprite image.
If in doubt, click the “Load an example sprite” link to start playing with this new feature.

I’ve just added two new features to the css sprites generator.
First, CSS Compression: this has been asked many times on the reddit’s the feedback threads.
As far as my tests went, my simple javascript compressor is as powerfull as the online YUI CSS Compressor.
I copied the output compressed CSS from css-sprit.es and pasted in the YUI Online Compressor here is the result :
before
1458
after
1458
compression ratio:
0%
So there is no gain compared to my simple CSS Compressor for this particular use.
On the second hand I’ve added SASS template generation support to the CSS Sprite builder. You will now be able to choose SASS in the new “Stylesheets lang” option menu.
1,055 views Comments Off