Thanks to your suggestions in our , Css-sprit.es is evolving!
Thanks to your suggestions in our , Css-sprit.es is evolving!
#1 with 39 votes
Please sort the images and keep the output sorted
“I was generating a sprite with 25 images – then I regenerated the image because I changed some of the images (same size) – but the order of the images changes too! It retried and the order changed again – it seems I’m able to generate 3-4 different orders – seems like a timing thing.
And an other imporvement would be not to name the sprites sprite 0-x using the file name as an option would be great as well!
The important thing is that if I select 20 images they should always stay in the same order because of 2 points:
- I want to exchange one of the images and was not able to regenerate the same output again. I name the css that it integrates fine in the code. But now the order is always a little bit different.
- I have 5 icon sets in different colors. They are all the same and the same css works fine. But I cannot use the same css because the order is always different.
I’m using the following css naming: e.g. home.gif -> home_gif
And I think it would be great if you offer an additional prefix.
Thanks,
Michael”
RESOLUTION: Sprites are now named after their original names. So we do not need to sort the output anymore. Enjoy!
#2 with 3 votes
Allow to upload more than 30 images
“The flash upload is limited to 30 files in one batch (search for “queueSizeLimit” in your JS code). I need to upload more than 60 (tiny) files. Any chance you could increase the file limit?”
RESOLUTION: queueSizeLimit changed to 200!
 Hello dear css-sprit.es users. Some of you reported to me an issue with files upload today. Since I migrated the whole application to a new server a couple days ago I did not last long until I find a problem.
Hello dear css-sprit.es users. Some of you reported to me an issue with files upload today. Since I migrated the whole application to a new server a couple days ago I did not last long until I find a problem.
Sorry for the inconvenience.
Everything should now be back to normal and you can resume your happy CSS sprites generation!


I had planned to add this feature since the first draft for the CSS Sprite Upload feature unfortunately, I released the feature before it was complete in terms of usability. Today, I finally got enough time to handle this task, let me introduce the Sprite Image Magnifier! This feature will help you make more precise area selection when in CSS sprite recovery mode.
I recorded a small screencast tutorial showing the overall process of recovering CSS code from an existing image sprite sheet.
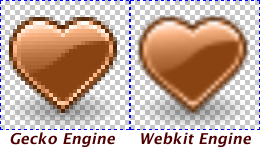
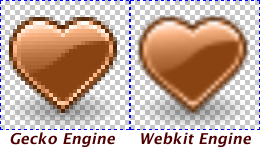
There is a catch for Webkit engine users, Webkit (Chrome / Safari) will apply an antialias filter on zoomed images. Thus making it a bit more difficult to make precise selection. However it’s still better than no magnifier / zoom at all I guess.

I’d like to particulary thank François Zaninotto who, by reminding me about this feature, given me the sufficient motivation to accomplish it.
Got to the CSS Sprite Recovery Tool

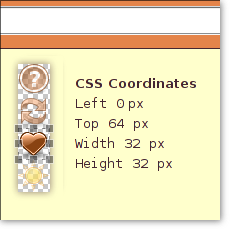
You now can upload an existing sprite image file from your computer or from an URL and then select areas on it to generate the corresponding CSS code.
Basicaly, you will be able to easily recover any CSS background-position coordinates from an existing sprite image.
If in doubt, click the “Load an example sprite” link to start playing with this new feature.

I’ve just added two new features to the css sprites generator.
First, CSS Compression: this has been asked many times on the reddit’s the feedback threads.
As far as my tests went, my simple javascript compressor is as powerfull as the online YUI CSS Compressor.
I copied the output compressed CSS from css-sprit.es and pasted in the YUI Online Compressor here is the result :
before
1458
after
1458
compression ratio:
0%
So there is no gain compared to my simple CSS Compressor for this particular use.
On the second hand I’ve added SASS template generation support to the CSS Sprite builder. You will now be able to choose SASS in the new “Stylesheets lang” option menu.
1,055 views Comments Off
 Thanks to your suggestions in our , Css-sprit.es is evolving!
Thanks to your suggestions in our , Css-sprit.es is evolving! Hello dear css-sprit.es users. Some of you reported to me an issue with files upload today. Since I migrated the whole application to a new server a couple days ago I did not last long until I find a problem.
Hello dear css-sprit.es users. Some of you reported to me an issue with files upload today. Since I migrated the whole application to a new server a couple days ago I did not last long until I find a problem.